Le differenze nel rendering dell'HTML tra browser diversi ha dato il via all'arte del cross-browsing, ovvero la capacità di progettare le pagine web in maniera da visualizzarle allo stesso modo su tutti i browsers. Ora che Internet Explorer 6 è quasi abbandonato, l'HTML 5 e il CSS3 sono alle porte, sviluppare cross-browser è diventato più facile, soprattutto se ci appoggiamo a librerie come jQuery. Nonostante queste buone notizie, l'arte dello sviluppo cross-browser non è ancora tramontata, come abbiamo discusso questo articolo. Il motivo principale è che la conoscenza delle tecniche di sviluppo cross-browser può facilitare la fase di transizione verso l'HTML5. Inoltre la padronanza di alcuni “trucchetti” cross-browser permette di avere un miglior controllo sul rendering finale, cosa che si traduce, in alcuni casi, in un codice più facile da mantenere o da riutilizzare.
Oggi vedremo un esempio di gestione del box model che mette in pratica quanto detto sopra. Nella fattispecie vedremo un modo alternativo di definire bordi, margini e padding, che potrebbe tornare utile in scenari diversi.
Consideriamo la seguente definizione di una classe CSS
.simple {
WIDTH: 100px;
HEIGHT: 100px;
PADDING: 10px;
BORDER: 10px solid lightgreen;
}
associato all'HTML
<div class="simple">
<span>simple</span><br/>
The 100px applies to the inner content: total width is 140px!
</div>
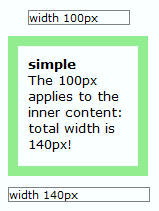
che viene renderizzato come in figura

Box-model: uso tradizionale
Al momento di questo articolo (giugno 2012) il rendering del box qui sopra è uniforme sui browser di ultima generazione, ma potrebbe comportarsi in maniera diversa sui vecchi browser. La questione riguarda le dimensioni implicite degli elementi, che sono derivate da quelle esplicite: il processo di derivazione delle dimensioni implicite sfugge al nostro controllo, ed è per questo che a volte serve una soluzione alternativa. Proviamo a chiarire il concetto, facendo riferimento alla definizione CSS del box qui sopra. Specificando le dimensioni 100x100 pixels nella classe CSS simple, definiamo in modo esplicito le dimensioni del contenuto del box. Per dedurre le dimensioni effettive del box, compreso il padding e il border, dobbiamo sommare 2*10px del padding (destra e sinistra) e 2*10px del bordo (destra e sinistra): le dimensioni totali del box saranno quindi 140x140, come in figura. In casi come questo possiamo dire che le dimensioni totali sono implicite, perché dedotte (dalla logica di rendering del browser) da quelle specificate in modo esplicito nel codice.
Questo è l'uso del box-model più semplice, che va bene nella maggioranza dei casi. Come accennato all'inizio dell'articolo, esistono però situazioni in cui abbiamo l'esigenza di controllare le dimensioni in modo più granulare, ad esempio:
- Dobbiamo supportare browser di vecchia generazione, che potrebbero usare logiche differenti per dedurre le dimensioni esplicite da quelle implicite
- Dobbiamo controllare in modo diretto tutte le dimensioni interne ed esterne del box
- Vogliamo evidenziare in maniera esplicita i componenti del box, per semplificare la gestione dinamica del box-model tramite JavaScript, jQuery o un generico framework
Una soluzione può essere quella di impostare le dimensioni manualmente, nidificando i vari div l'uno dentro l'altro. Ciò significa che avremo un div per i contenuti, uno per il padding e uno per il bordo
<div class="inner-border">
<div class="inner-padding">
<div class="inner-content">
<span>Inner size</span>
<p>
3 nested div:<br/>
inner-border<br/>inner-padding<br/>inner-content
</p>
</div>
</div>
</div>
a cui associamo il CSS
.inner-border {
FLOAT: left;
BACKGROUND-COLOR: lightgreen ;
}
.inner-padding {
FLOAT: left;
MARGIN: 10px;
BACKGROUND-COLOR: purple ;
}
.inner-content {
HEIGHT: 100px;
WIDTH: 100px;
MARGIN: 10px;
BACKGROUND-COLOR: cyan ;
}
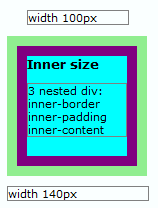
che produce il seguente risultato

Questa soluzione può risultare macchinosa se non rientriamo in uno degli scenari sopra elencati: se non abbiamo esigenze specifiche, l'uso tradizionale del box-model va più che bene. Se invece abbiamo bisogno di supportare qualche vecchio browser, o vogliamo associare un elemento HTML (con la relativa classe CSS) ad ogni componente del box-model, la scelta di costruire il box “a mano” può risultare vantaggiosa al momento della gestione DHTML.
Nel codice qui sopra notiamo l'uso delle proprietà float per annullare il collasso dei margini verticali (vedi questo articolo): questo è necessario tutte le volte che gestiamo manualmente il layout di elementi disposti in verticale, in modo da avere il pieno controllo sul posizionamento degli elementi.