Una delle esigenze di un'attività e-commerce è la possibilità di visualizzare immagini accattivanti dei prodotti, che non lascino dubbi sulla qualità del catalogo. Lo svantaggio, in questo caso, è il rischio che la concorrenza possa rubarci le immagini, per riciclarle su un altro sito o un'altra vetrina. La creazione delle immagini è uno degli investimenti quasi sempre obbligatori quando intraprendiamo un'attività commerciale sul web: per ogni prodotto dobbiamo fotografare, fotoritoccare o scannerizzare un'immagine. Se abbiamo centinaia di prodotti ciò significa decine di ore di lavoro, che dobbiamo sobbarcarci in prima persona, o pagare qualcuno che lo faccia per noi. Oggi vedremo come risolvere il problema applicando un watermark (di solito è il nostro logo) sulle immagini dei prodotti. In particolare vedremo come utilizzare il modulo Watermark di PrestaShop (PS).
Iniziamo collegandoci all'interfaccia del backoffine (BO) e cerchiamo il modulo Watermark (Filigrana in italiano). Conviene cercarlo usando la casella Cerca del tab Moduli, perché a seconda dell'installazione potrebbe trovarsi in un gruppo diverso. Lo riconosceremo dall'icona rappresentante una piccola gemma rosso chiaro.
Prima di continuare dobbiamo procurarci l'immagine da usare come watermark, che deve essere in formato GIF. Se non lo è, convertiamo il logo in formato GIF, usando un tool online (esempio).
Siccome PS renderizza tutte le immagini in formato quadrato, per evitare problemi di ridimensionamento è una buona idea usare solamente immagini quadrate, e un logo quadrato come watermark. I formati utilizzati sono:
- home: 129x129 (usate in vetrina, nella home page del negozio)
- large: 300x300 (scheda del prodotto)
- thickbox: 600x600 (anteprima prodotto)
- medium: 80x80 (prodotti visti)
- small: 45x45 (prodotti nel carrello)
Il problema
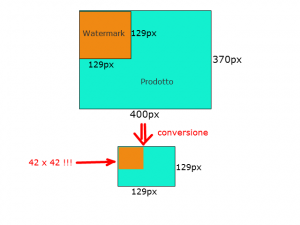
Per fissare le idee supponiamo di avere in catalogo dei casalinghi. Il primo prodotto potrebbe essere un “porta salviette” al quale abbiamo associato un'immagine 400x370. Applichiamo al prodotto il watermark 129x129 (immagini home), dicendo a PS di sovrapporre il watermark solo sulle immagini home, che sono appunto 129x129. Quello che succede è:
- PS applica il watermark 129x129 sull'immagine originale del prodotto, ovvero sovrappone il logo 129x129 sopra l'immagine 400x370. Tale immagine viene salvata col suffisso watermark, ad esempio
porta-salviette-watermark.jpg, e non viene mai visualizzata all'utente - PS ridimensiona l'immagine prodotta al passo precedente (
porta-salviette-watermark.jpg), scalandola alla dimensione corretta (129x129), e la salva comeporta-salviette-home.jpg, sovrascrivendo l'eventuale immagine precedente
In verità, al posto del nome del prodotto (porta salviette) avremo il codice del prodotto (un numero), ma a parte questa differenza l'esempio qui sopra è verosimile. Il risultato sarà qualcosa del genere

Proporzioni del watermark
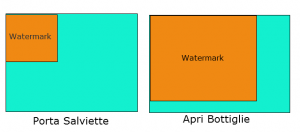
una semplice proporzione ci dice che il watermark, dopo la conversione, avrà dimensione 42x42 pixel, per cui non coprirà completamente l'immagine, ma sarà relegato ad un angolino (l'angolino che abbiamo scelto al momento di applicazione del watermark). Ciò non sarebbe un problema se tutte le immagini subissero lo stesso trattamento. Purtroppo non è così. Consideriamo un altro prodotto, ad esempio un “apri bottiglie” associato ad un'immagine 190x160. In tal caso, quando applichiamo il watermark di 129x129 (creando il file apri-bottiglie-watermark.jpg) esso coprirà quasi interamente l'immagine del prodotto, per cui anche l'immagine convertita (cioè apri-bottiglie-home.jpg) sarà quasi interamente coperta dal logo.
Il risultato piuttosto sgradevole è che ogni immagine sarà coperta in modo diverso dal watermark!

Applicazione del watermark
La soluzione
Per risolvere il problema è necessario ridimensionare tutte le immagini dei prodotti in modo che siano quadrate, e che abbiano tutte le stessa dimensione. La scelta della dimensione è completamente libera, purché sia almeno 600x600. Per fissare le idee supponiamo di ridimensionare tutte le immagini al formato 800x800. A questo punto procediamo all'applicazione del formato una per una. Vediamo come.
- Nel pannello di configurazione del modulo (Moduli – Filigrana) carichiamo un logo delle dimensioni che abbiamo scelto (ad esempio 800x800) e mettiamo la spunta solo sul tipo di immagini del primo formato (spuntando la casella home). Il livello di trasparenza consigliato è 60, che dovrebbe essere quello di default
- Nel pannello Preferenze – Immagini, scorriamo la pagina verso il basso fino alla sezione Ricrea miniature. Qui selezioniamo
Seleziona immagini: Prodotti Seleziona formato: home
e clicchiamo su Ricrea Miniature. Ci verrà chiesto se siamo sicuri: rispondiamo di sì e andiamo a berci un caffè, perché il processo dovrebbe richiedere una decina di minuti.Dopo aver applicato e generato le immagini per il formato home, lo ripetiamo per gli altri formati, ovvero: large, medium, large e thick-box. Per ogni formato dovremo spuntare solo il formato in questione (ovvero togliere la spunta ereditata dal passaggio precedente). Potremmo tentare di applicare il watermark a tutte le immagini in un solo passaggio, ma ciò significa aumentare il rischio di fare errori in caso di timeout (se lavoriamo in remoto).
Se nonostante questa precauzione continuiamo ad avere problemi di timeout, conviene rigenerare le immagini in locale, e portarle in remoto al termine del processo (ad esempio via FTP). Se riusciamo a lavorare in locale non togliamo mai la spunta da Cancella immagini precedenti: il processo impiegherà parecchio tempo (per mille prodotti dovrebbero servire circa 15-20 minuti). Se invece dobbiamo obbligatoriamente rigenerare le immagini online, lavorando in remoto, togliamo la spunta solamente al secondo tentativo, ovvero solamente nel caso che la connessione cadesse per problemi di timeout: in questo modo PS riprenderà il processo da dove era stato interrotto, senza cancellare la immagini create durante la prima connessione.